Guide: Custom Character Creation!
Custom characters are not supported on the web edition! Please use a downloaded edition of the game to access this feature.
This post is a primer into custom character creation.
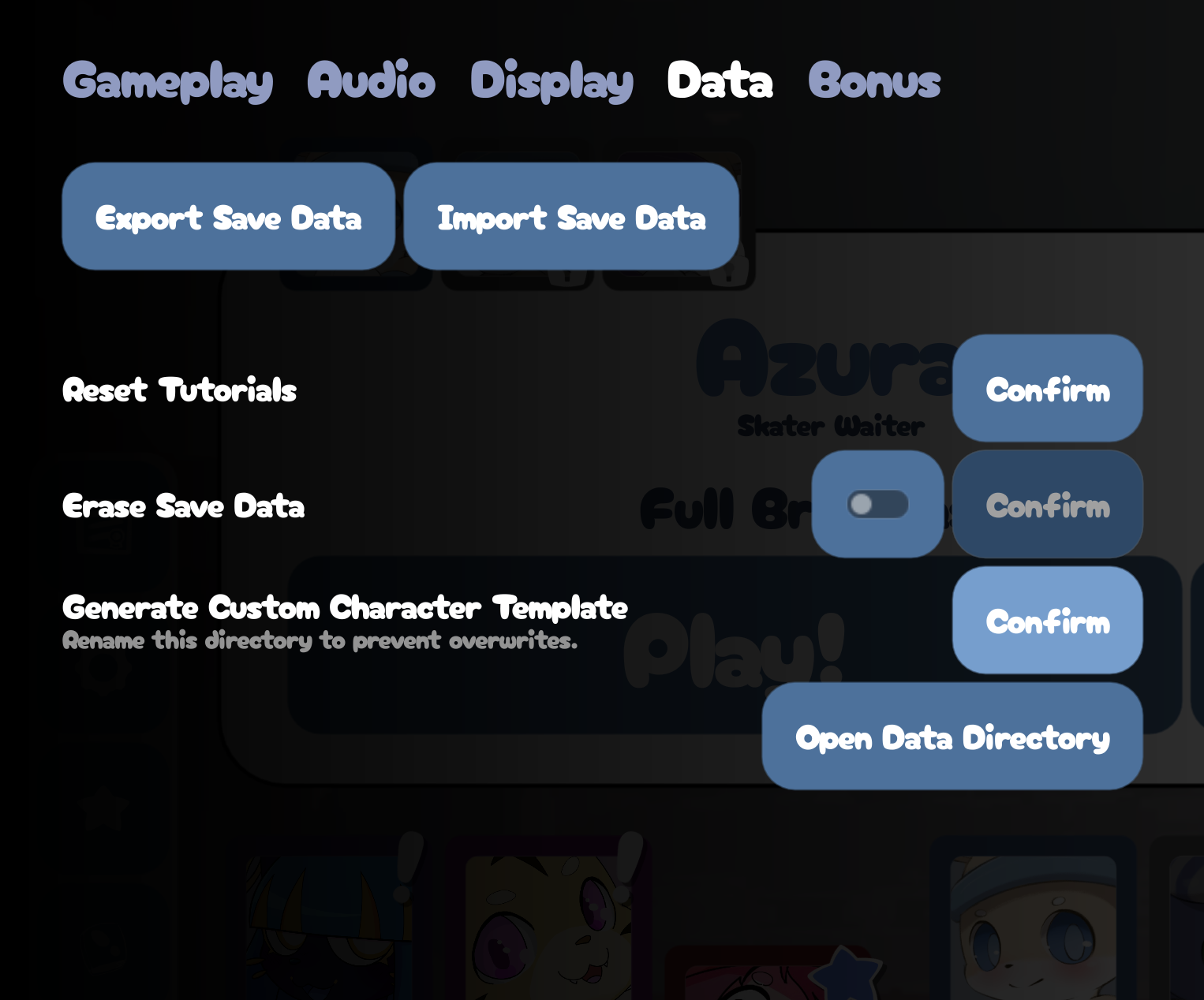
To begin, go to Settings -> Data and find Generate Custom Character Template.

This will open the generated character files in a new window. Rename this directory and start using it to edit your character.
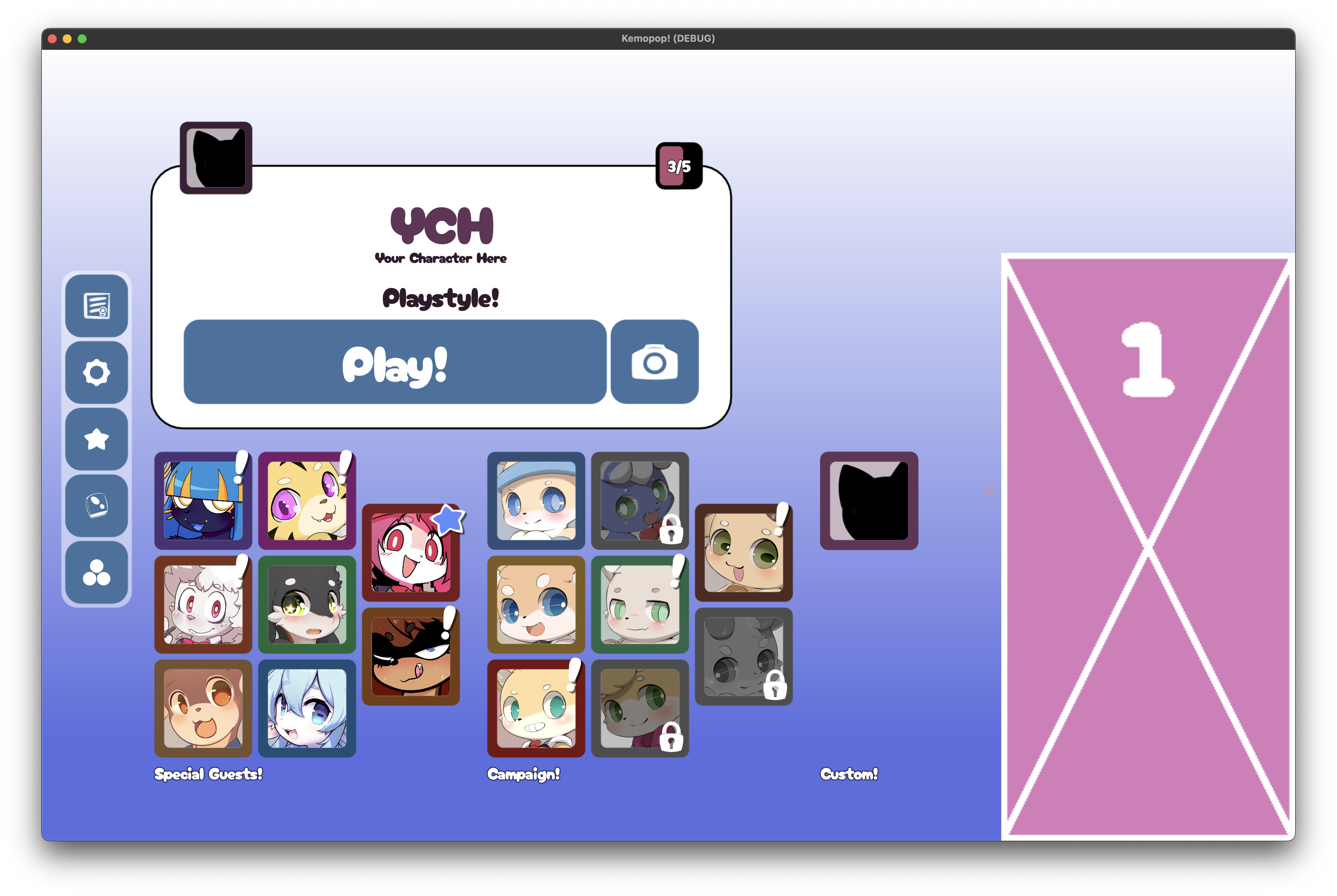
In-game, escape to the splash screen or relaunch, and you'll be able to play the example level from the character select screen.

Image Resolution and Scaling
The example project includes five 200x400 rectangles. This artwork is also scaled using a scale factor of 1.5, as defined in the example JSON config. You can change scaling for both axes independently, but 99% of the time, the x and y values should be the same.
- Try to keep all images under 4096x4096 - bigger textures use more memory, and Android tends to reject textures larger than this. Official game stage artwork is around ~3000 pixels tall.
- The game's working resolution is 1280x720. Artwork will scale according to the height of the window. As such, a 720px tall image will take up the entire height at a scale factor of 1.0. You should reduce this value to fit high-resolution artwork.
- Try to keep all art at the same resolution to avoid issues.
- The filter property determines how sprites should be rendered. If your artwork is low-resolution or you are aiming for a pixelated look, you should change this to false.
Locales
Optionally, your character bio can provide translation strings. Add a new locale block with the appropriate language code. This is only going to work for the languages the game supports.
"locale": {
"en_GB": {
...
},
"ja_JP": {
"bio": "おはよう!!!!\n\nちんぽはいいね〜",
"character_name": "フィスクちゃん",
"dislikes": [
"納豆"
],
"likes": [
"ブリーフ",
"おちんちん"
],
"playstyle": "うぐううううう!!",
"refill_quotes": [
"あああああ!",
"おねがい!",
"ふふふふ…",
],
"theme": "草"
}
},
If a language key has not been made, it will fall back to any available language.
When writing a biography, use \n to start a new line. \n\n will leave an extra space.
A quotation mark (") within any of these fields will need to be escaped, or you will break JSON formatting. Prepend a backward slash, e.g. \".
Gamemode Options
Under gamemode are several properties that will change how your character's stage plays.
- special_weapon: Choose from orbital_cannon, eraser, cherry_bomb, conversion, shrink_ray, wrecking_ball.
- minimum_chain_size: Will alter how many sweets are needed to form a match.
- clear_line_enabled: if false, there is no clear line.
- clear_line_height: determines how many pixels away from the floor the clear line is placed.
- combo_time: how much time before a combo drops.
- warning_time: how much time before an overflow warning times out.
- level_score_requirement: how many points are needed to advance a level at the easiest difficulty. 4000 is $40.
- target_sweet_refill_area: how much surface area to attempt to refill up to. You may want to reduce this value slightly on stages with unpredictably big puzzle pieces.
- initial_sweet_bag_size: How many different non-hazard sweets should be available at level 1. One sweet is added per level.
Weights
There are four different weight tables:
| size | variety | |
| drop | Sizes dropped by the player | Varieties dropped by the player |
| refill | Sizes to use during a refill | Varieties to use during a refill |
Weights are integers - The numbers on the weights are used to generate a 7bag. Extremely high numbers will create a very large bag, so try to avoid setting numbers higher than two digits.
Size
"drop_size_weights": {"2": 1, "3": 1}
This weight configuration would cause the drop bag to include 50% size 2 and 50% size 3.
"drop_size_weights": {"0": 1, "2": 1, "5": 3}
This weight configuration would cause the drop bag to include 20% size 0, 20% size 2 and 60% size 3.
Variety
Variety weights are a little different. good is a special argument that includes any normal sweet in the current level pool.
"refill_variety_weights": { "good": 10, "ice": 1, "tar": 1 }
In this weight configuration, for every 10 good sweets (these could be any non-hazard type), there will be 1 ice and 1 tar hazard.
rainbow ice ice_shattered tar are the IDs for special sweet types. bomb rock generate sweets from the specials, but you might not want to use these.
Background
Background options are currently not yet complete. A future update will provide options for particle emitters.
Right now, there's a particle effect you can't change. In the future, you will be able to add zero-to-many particle effects to your background. You'll want these to make your stage more visually interesting!!
- filter: as with the root filter option, this controls filtering on the background texture.
Miscellaneous Options
- artist_name: For the character biography artist button.
- artist_url: For the character biography artist button.
- character_age: Vanity.
- character_group: If you make multiple stages for a character, you might want to group them together under a single character icon. If so, make sure this is the same.
- version: This is to future-proof these files in case anything is changed. Currently does nothing, but leave this value alone.
- preferences: This is a list of internal tags that determine what kind of sweets are more likely to show up first on a level. Remove tags to influence this more precisely.
- filter: enable or disable texture filtering on the side art.
Ship it
Compress the directory (not just the contents of the directory) and upload it wherever. Other players can import your level by extracting the archive containing your directory to their own custom character directory.
Using the Open Data Directory button in Data -> Settings is an easy way to open the user data directory.
Troubleshooting
Custom character is not appearing in the menu
If it is not appearing at all, this is most likely a syntax issue in manifest.json. Try running it through a JSON validator and fix any issues you may have missed.
The game is crashing
Currently, there is very little in the way of validation and using the wrong value type may crash the game. This could be for any reason.
If all else fails
For any reason, you might have accidentally created a broken config. It would be better to start from scratch with a working example. Generate a brand new example template and copy your assets over.
Make gradual changes to your new project. After each change, play your stage to make sure it loads without fail.
The game's logs are stored in the user data directory and may help you narrow down an issue. Check godot.log for messages prefixed with [Custom].
If you are still having issues, you can try asking other modders, or here.
Get Kemopop!
Kemopop!
Fast puzzles, cute boys! Undress your waiter~!!
| Status | Released |
| Author | KEMOHAUS 18 |
| Genre | Puzzle |
| Tags | Adult, Eroge, Erotic, Furry, Gay, kemono, Physics, Singleplayer |
| Languages | English, Japanese, Korean, Chinese (Simplified), Chinese (Traditional) |
| Accessibility | Color-blind friendly, Interactive tutorial |
More posts
- 2.0.669: Patch Notes30 days ago
- 2.0.667: Patch Notes40 days ago
- Trick or Treat!!!52 days ago
- 2.0.8: Patch Notes60 days ago
- 2.0.7: Patch Notes65 days ago
- 2.0: Boys in Hawaii! Launch Update!68 days ago
- 1.18.3: Patch Notes83 days ago
- 1.18.0: Check out the Boys in Hawaii!88 days ago
- 1.17.0: Patch Notes (many Android fixes!)Aug 21, 2025
- 1.16.3: Patch NotesAug 16, 2025

Comments
Log in with itch.io to leave a comment.
Where do the Custom Character files go on Android? I've generated Demo-tan, but it appears to have generated at a location that's unreachable, as I don't see the files anywhere on my device.